반응형으로 포트폴리오 웹을 만들고 있습니다. 오늘은 미디어 쿼리라는 것을 사용해봤는데요,
반응형 웹 코딩을 위해서는 필수로 알아야 하는 요소였어요. 지금까지 왜 몰랐지? 간단히 정리해봅니다.
반응형 디자인이란?
웹을 보는 화면의 크기에 따라서 화면에 최적화된 레이아웃으로 반응하며 변형되는 디자인.
잘 만들어진 예시는 11 powerful examples of responsive web design 에서 볼 수 있다.

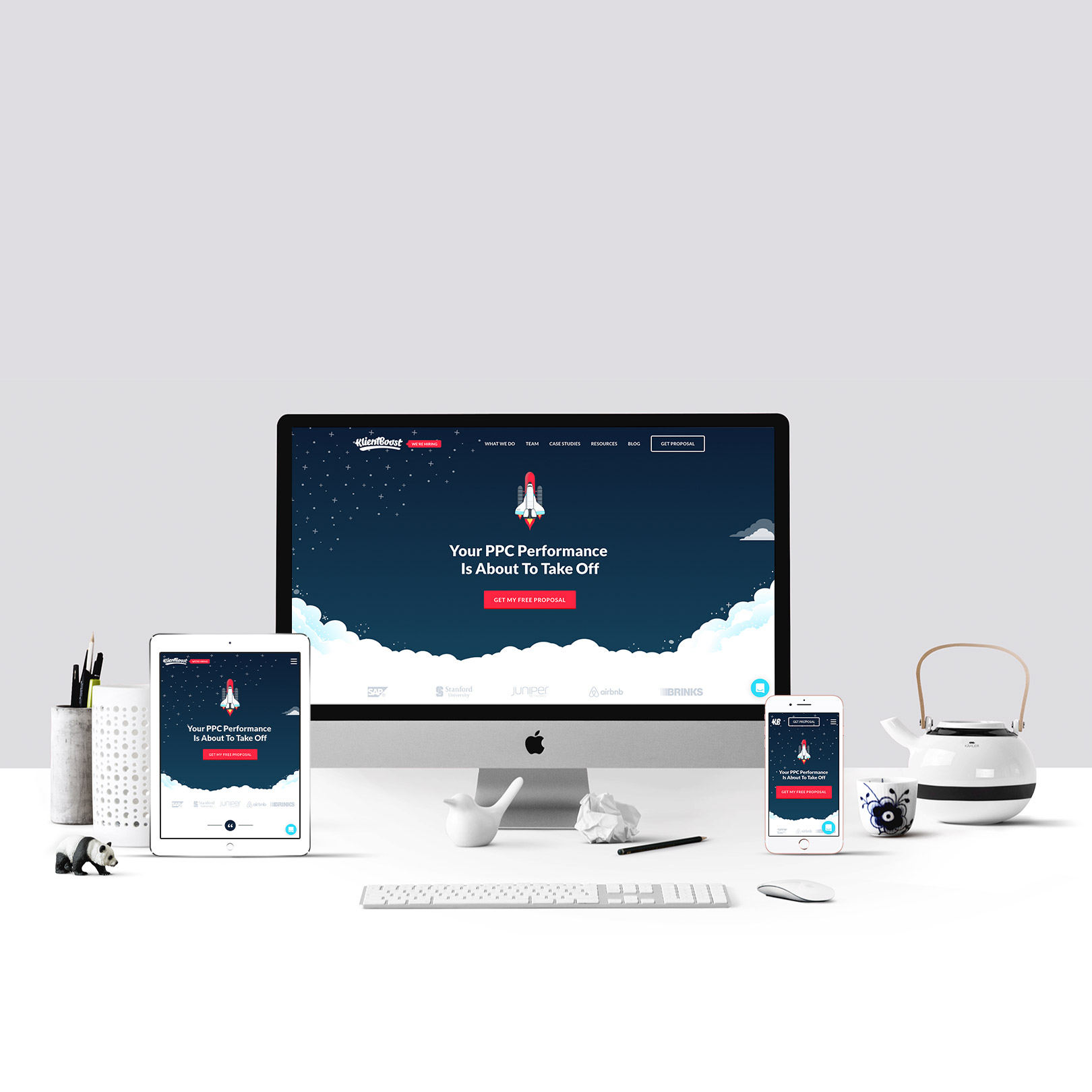
반응형으로 디자인된 웹사이트는 데스크톱 모니터, 태블릿, 폰 등 디바이스 화면의 크기에 따라 레이아웃이 변경되는데,
우리가 사용해봐서 알 수 있듯이 주로 디바이스의 가로 폭에 따라 변경됨. Fluid layout 이라고도 함.
이렇게 화면의 사이즈에 따라 단계별로 달라지는 레이아웃을 구현하기 위해 CSS의 미디어 쿼리를 활용해야 하는데,
미디어 쿼리는 이들 화면 사이즈에 따라 각각 다른 스타일시트를 적용할 수 있게 해주는 도구라고 할 수 있다.
미디어쿼리는 CSS3에 포함되어있고 2020년 8월 현재, Media Queries Level 4가 최신 버전인 듯하다.
미디어의 유형
all: 모든 장치에 적합
print: 인쇄 결과물 및 출력 미리 보기 화면에 표시 중인 문서.
screen: 주로 화면 대상
speech: 음성 합성장치 대상
미디어쿼리 특징
대소문자를 구분하지 않음.
미디어쿼리 적용 방법
Media queries are used for the following:
- To conditionally apply styles with the CSS @media and @import at-rules.
- To target specific media for the <style>, <link>, <source>, and other HTML elements with the media= attribute.
- To test and monitor media states using the Window.matchMedia() and MediaQueryList.addListener() JavaScript methods.
MDN에 나와있는 미디어쿼리 사용 방법인데 3번째 사용법은 잘 이해가 안 간다.
다행히 유튜브나 블로그들을 보면 주로 1,2번째 방식을 사용하는 것 같다.
즉, CSS 파일에서 @media를 직접 작성하거나 @media를 작성한 파일을 CSS파일에 @import 로 불러와 적용한다.
또는 <style>, <link>, <source>에 media 속성을 사용해 정의한다.
나는 이번 웹사이트 프로젝트에서 첫 번째 방식을 적용중이다.
미디어쿼리 작성하기
CSS파일에 다른 스타일 정의 하듯이 쓰면된다.
우선 @media라고 프리픽스를 쓰고, 미디어의 유형과 조건을 작성 후 { } 안에 해당 조건이 충족할 때 보일 결괏값을 넣는다.
and 이란 논리 연산자는 not, only, ', '(컴마)로 조건에 따라 사용할 수 있다.
//screen의 뷰포트의 너비가 800 픽셀 이상이면 하단 컨테이너의 스타일링을 적용함
@media screen and (min-width: 800px) {
.container {
width: 50%;
}
}
//screen, print 에서의 행의 높이는 1.2로 적용함
@media screen, print {
body { line-height: 1.2; }
}
//screen에서 뷰포트의 너비가 600 픽셀 이상이고 기기가 가로 모드 인 경우 블루컬러를 적용함
@media screen and (min-width: 600px) and (orientation: landscape) {
body {
color: blue;
}
}가장 흔하게 등장하는 조건이 min-width, max-width인데, 처음엔 이게 최솟값 인지 최댓값인지가 약간 헷갈렸다.
(min-width : 600px)는 최소 너비가 600px 이므로 즉, 600px 이상에서 값이 적용된다.
(max-width : 600px)는 최대 너비가 600px 이므로 즉, 600px 이하에서 값이 적용된다.
현직 개발자에 따르면 요즘은 Fluid layout으로 코딩하기 위해 고정된 px 단위보다는
Flex grid, Flex box, %, vw, vh 같은 상대적 단위를 더 사용한다고 한다. 생각해보면 당연한 이야기.
미디어 쿼리 활용해서 요소를 바꿔보는 게 아직 신기하고 재밌다.
레퍼런스 :