
브라우저는 몇 가지 단계를 거처 사용자가 입력한 URL의 웹 페이지 정보를 렌더링 해서 사용자에게 보여주는 역할을 한다.
브라우저의 기본 구조와 작동하는 방식을 내가 말로 설명할 수 있도록 쉽게 정리해봄.
브라우저의 기본구조
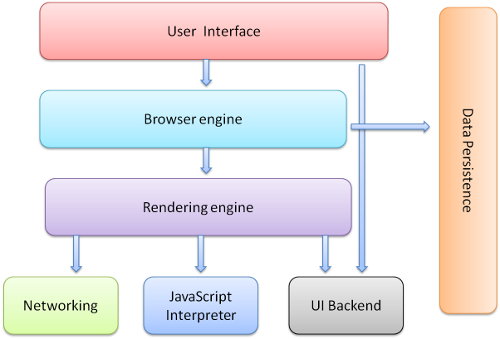
브라우저마다 약간의 차이는 있지만, 대부분 다음 이미지와 같은 구조를 가지고 있다.

-
UI 레이어(사용자 인터페이스)
-
브라우저 엔진
-
렌더링 엔진
-
네트워킹(통신)
-
자바스크립트 해석기
-
UI 백엔드
-
저장소(스토리지)
브라우저 동작 과정
1. Get Request
유저가 주소창에 URL을 입력하면, 브라운저는 URL의 서버에 get요청을 보낸다.
요청한 HTML 리소스에는 html내의 텍스트 정보와 각종 태그, img 등 미디어 콘텐츠, 자바스크립트, 스타일시트 등이 포함된다.
2. Get Resources
서버에서 응답을 받으면, 위의 리소스들을 다운로드한다.
3. Parse HTML & Create DOM Tree
브라우저는 우선 Html 파일을 parse 해 Dom Tree를 만든다.
4. Render Tree
링크된 리소스(이미지 등의 미디어 콘텐츠와 스타일시트, JS데이터)를 fetch 해서 스타일과 동작을 입혀 Render링 한다.
5. Painting
지금까지 과정을 통해 조합된 UI 요소들을 UI 백앤드에 담아 painting 해서 화면에 띄운다.
레퍼런스 :
https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
'Coding > Front-end' 카테고리의 다른 글
| 클라이언트사이드 렌더링(CSR) vs. 서버사이드 렌더링(SSR) (0) | 2020.08.24 |
|---|---|
| 쿠키, 로컬스토리지, 세션스토리지 비교해보기 (0) | 2020.08.20 |

