
헷갈리기 쉬운 쿠키, 로컬 스토리지, 세션 스토리지의 공통점과 차이점은 뭘까?
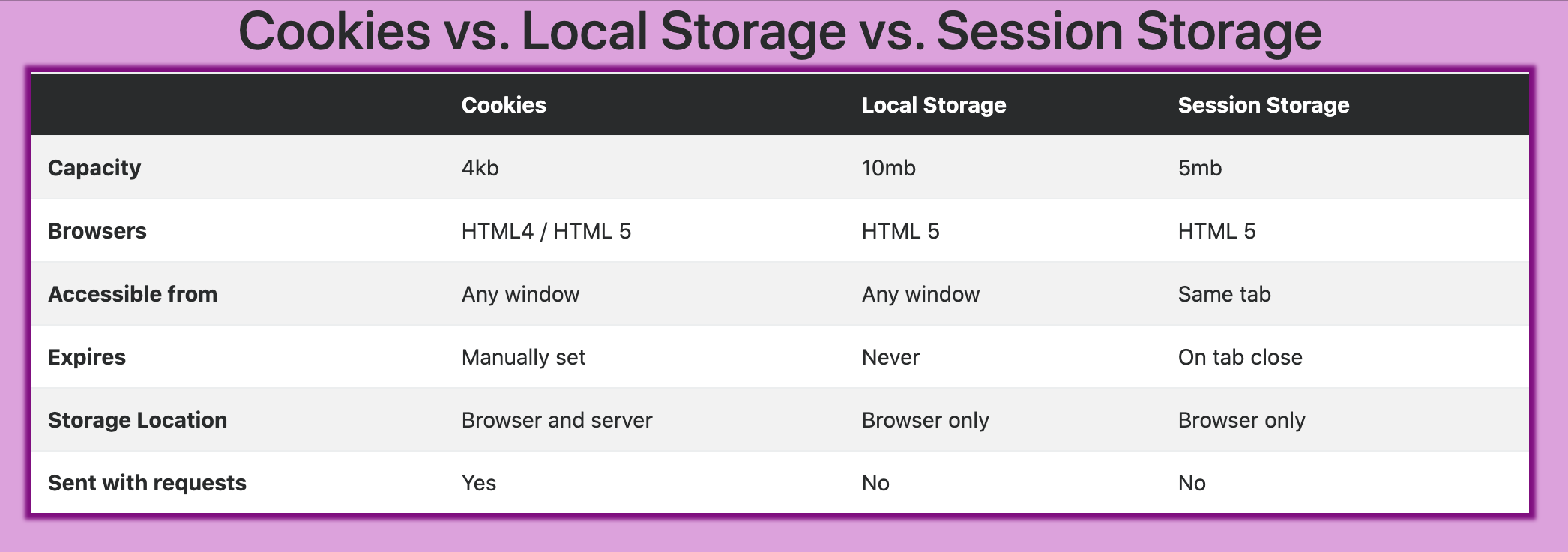
각각의 항목별 특징을 표로 만든 자료를 보면 비교가 쉽다.

쿠키, 로컬스토리지, 세션 스토리지 모두 데이터를 저장하는 저장소이며, 'key-value' 값으로 데이터를 저장한다.
이때 모든 key와 value는 항상 string으로 저장된다.
(object와 integer 등도 string으로 자동 변환됨.)
이 세 가지 저장소의 가장 큰 차이점은 데이터의 보관 기간이라고 할 수 있는데,
얼마만큼의 영속성을 갖는지에 따라 목적에 맞게 활용하면 된다.
로컬 스토리지
- 클라이언트의 정보를 영구적으로 저장한다. 의도적으로 삭제하지 않으면 영구 보관됨.
- 클라이언트에서만 읽을 수 있고, HTML5 이상의 브라우저만 지원된다.
세션 스토리지
- 클라이언트의 정보를 세션이 유지될 때 까지 저장한다.
브라우저나 브라우저탭을 닫으면 세션이 종료되고 sessionStroage는 초기화된다. - 새 탭이나 윈도우에서 페이지를 열면 새로운 세션이 생성되는데,
URL이 같은 여러 브라우저와 탭을 열면 각 브라우저와 탭 별로 sessionStroage가 생성된다. - 클라이언트에서만 읽을 수 있고, HTML5 이상의 브라우저만 지원된다.
쿠키
- 만료기간이 있는 저장소로 서버나 클라이언트에서 만료기간을 설정할 수 있다.
- 저장된 데이터가 모든 HTTP 요청마다 포함되기 때문에 클라이언트와 서버 사이의 트래픽이 증가하게 된다.(서버에 부담)
- 쿠키는 로컬/세션 스토리지가 나오기 전부터 존재하던 오래된 저장소로 html4 이상의 더 많은 브라우저에서 지원된다.
레퍼런스:
https://www.zerocho.com/category/HTML&DOM/post/5918515b1ed39f00182d3048
https://developer.mozilla.org/en-US/docs/Web/API/Window/sessionStorage
'Coding > Front-end' 카테고리의 다른 글
| 클라이언트사이드 렌더링(CSR) vs. 서버사이드 렌더링(SSR) (0) | 2020.08.24 |
|---|---|
| 브라우저는 어떻게 동작하나? (2) | 2020.08.19 |

